はてなブログのタイトルロゴをGIFアニメーションで作成する方法の紹介

ついこないだまでブログのデザインって何?というレベルだった私。
ブログを始めてから1か月以上が経ち、テーマのインストールこそ行いましたが、ブログタイトルが殺風景なことに気が付きました。
購読しているブログの中にはタイトルをカッコいいロゴにしている方も結構いるんですよね。
ブログタイトルはブログの顔なので、できればカッコいいデザインにしたいですよね?
いや、タイトルはシンプルなデザインの方がいいという声もあるかもしれませんが、一度くらい派手派手なデザインにしてみたかったのでやってみました!
さらにタイトル画像をGIF画像で作成して、動くタイトルロゴにしてみました!

点滅する電光掲示板のように文字色が変わっていく簡単なGIF画像です。
- タイトルロゴの変更方法
- カッコいいフォントのインストール
- PowerPointでGIFの差分画像を作成
- アニメーションGIFの作成
- はてなフォトライフに作成したGIF画像をアップロード
- はてなブログのデザイン設定からタイトルにGIF画像を挿入
- まとめ
タイトルロゴの変更方法
そもそもどうやってブログのタイトルをカッコいいロゴに変更しているのか?
ブログのテーマしか変えたことがなかった私はそんな基本的なこともわかっていませんでした。
どうやら、「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル画像」に移動するとタイトルに画像を挿入することができるようです。
あらかじめ作成したタイトルロゴの画像データを挿入することによってカッコいいタイトルロゴを表示していたんですねー、全然知らなかった。

前置きが長くなりましたが、GIF画像のタイトルロゴ作成手順から紹介していきます。
カッコいいフォントのインストール
まずはタイトル文字をカッコよくするためにイケてるフォントを探してきましょう。
フリーのフォントをダウンロードするには以下のサイトなんかを利用するといいでしょう。

私はファミコンの文字みたいでかわいいアナログテレビフォントをダウンロードしてみました。
さて、フォントファイルをダウンロードしたら、早速インストールしてみましょう。
インストールはとっても簡単!拡張子がttfのファイルをダブルクリックしてインストールボタンをクリックするだけです!


PowerPointでGIFの差分画像を作成
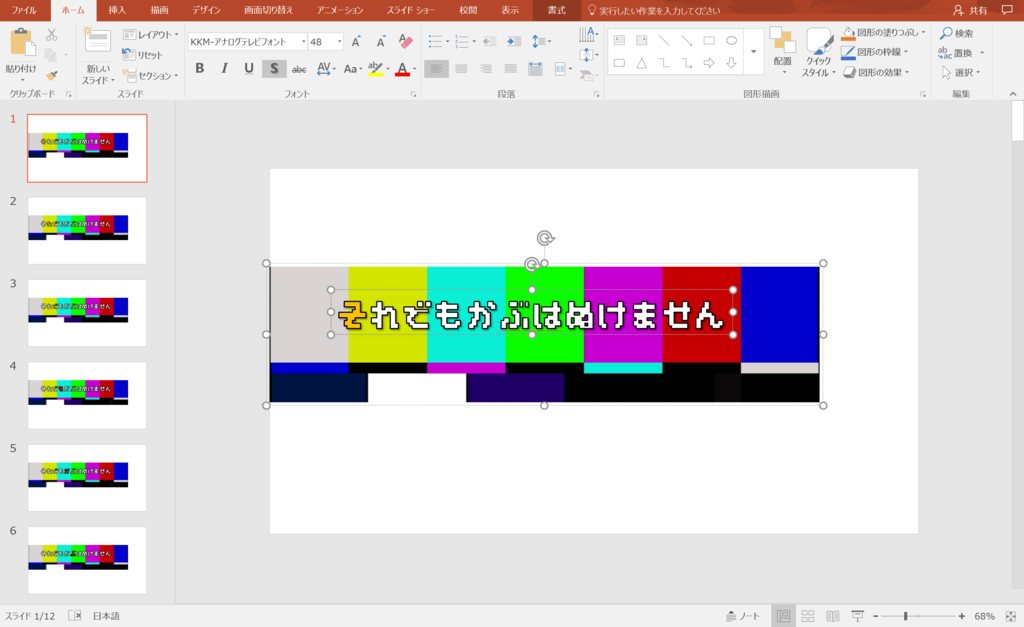
タイトルロゴを作成するためのエディターはなんでもいいんですが、使い慣れているPowerPointで作成してみました。
テキストボックスで先ほどインストールしたフォントを選択してタイトルロゴを作成します。
ベースのタイトルロゴが完成したらコピーして差分画像を作成していきます。
今回の差分画像は文字色を変えればいいだけなので非常に簡単です。
すべての差分画像が完成したら図として保存をしておきましょう。

アニメーションGIFの作成
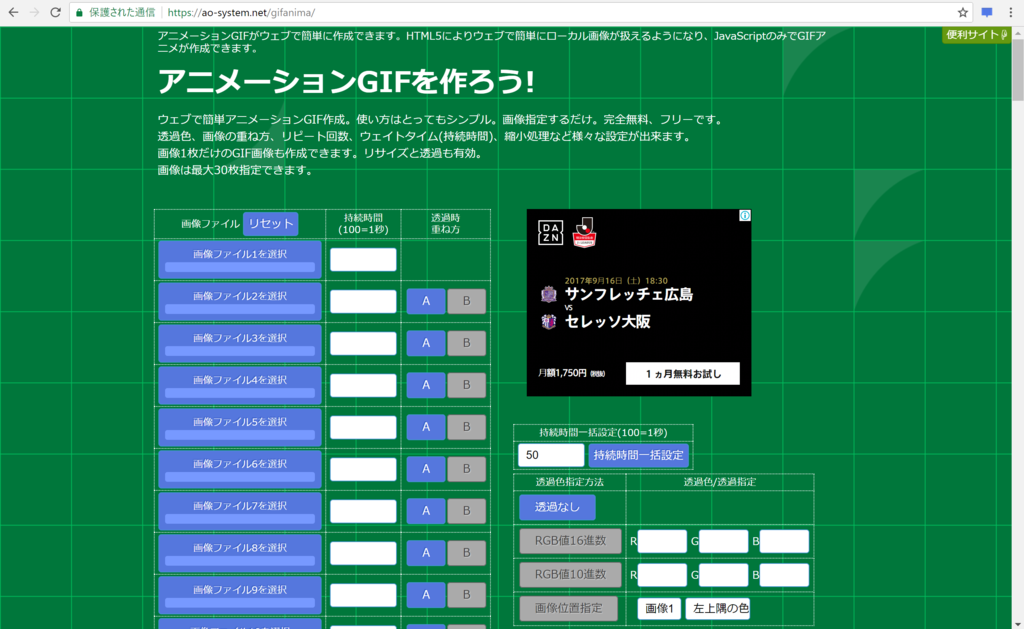
GIF画像の作成にはツールを使ってもいいんですが、今回はお手軽にGIF画像が作成できるサイトをご紹介します。

上から順番にGIFアニメーションの差分画像を選択していき、画像が切り替わる時間を設定するだけで簡単にGIF画像が作成できます。
はてなフォトライフに作成したGIF画像をアップロード
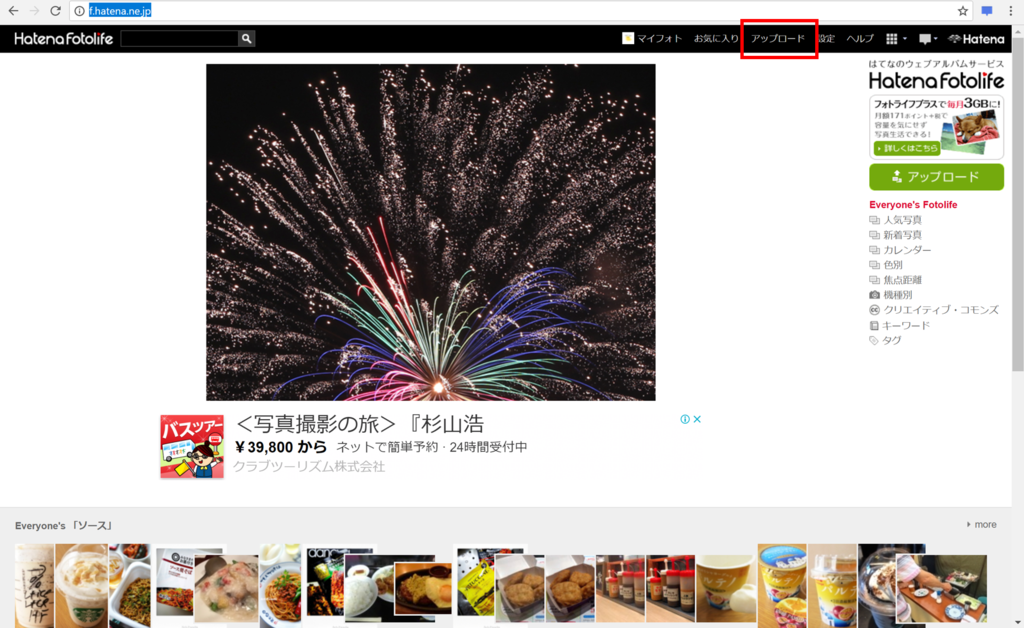
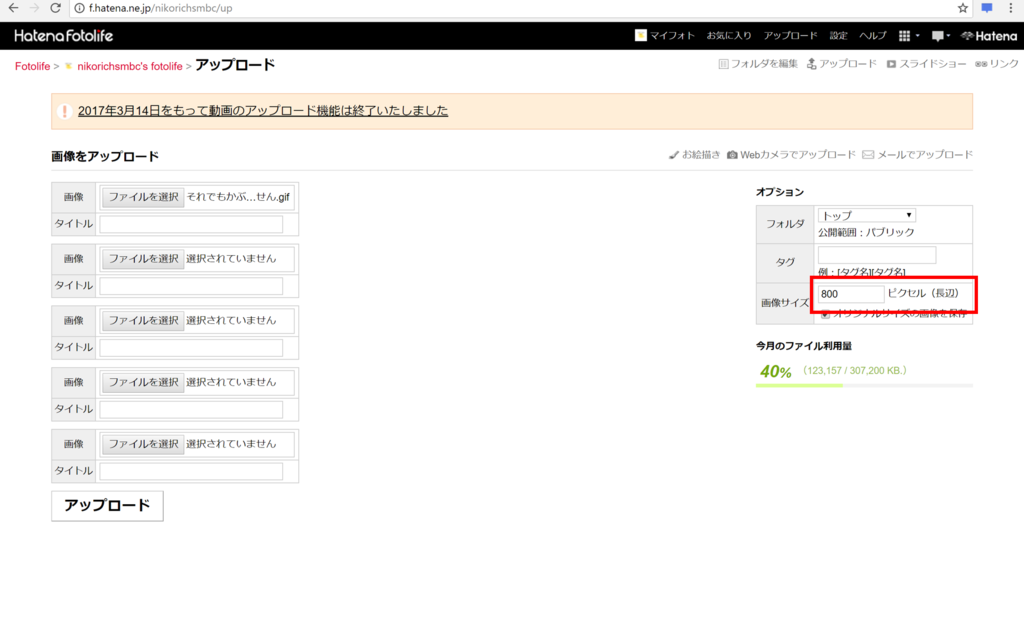
まずははてなフォトライフにログインしてアップロードをクリックします。

ファイルを選択してアップロードするんですが、ここで注意したいのは画像サイズです。
デフォルトでは800ピクセルになっていますが、アップロードするファイルのピクセル数に合わせて変更してください。
800ピクセル以上のファイルをアップロードする場合、画像サイズを変更しておかないとぼやけた画像になってしまいます。

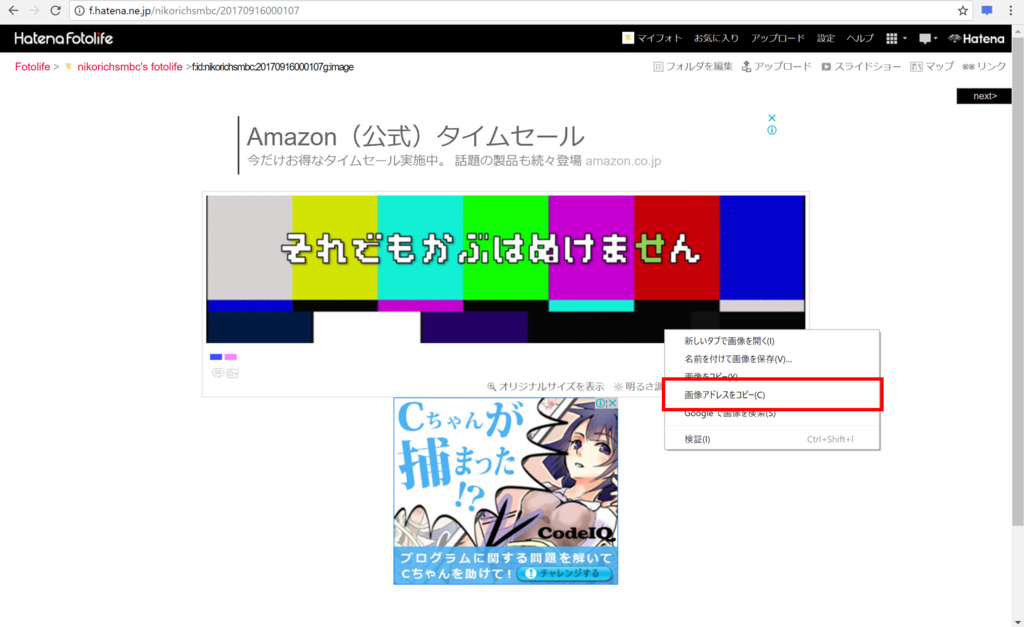
アップロードが完了したらマイフォトからGIF画像を右クリックして画像アドレスのコピーを選択して、画像のアドレスを控えておいてください。

はてなブログのデザイン設定からタイトルにGIF画像を挿入
ここまででようやくタイトルにGIF画像を挿入する準備が整いました。
あとは最初に紹介したように「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル画像」から直接GIF画像を選択してもよいのですが、この方法でタイトル画像を挿入するとタイトル画像の左右に余白ができてしまうという問題が発生します。
余白問題の解決方法に関しては月無ことのはさんの記事で紹介されています。
月無ことのはさんの記事では「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」にHTMLのソースコードを追記することでタイトル画像の左右に余白ができることを回避しています。
ソースコード内に画像のアドレスを記述する部分があるので、前項ではてなフォトライフを利用してGIF画像のアドレスを取得しました。
詳細な手順やソースコードは月無ことのはさんの記事を参考にしてください。
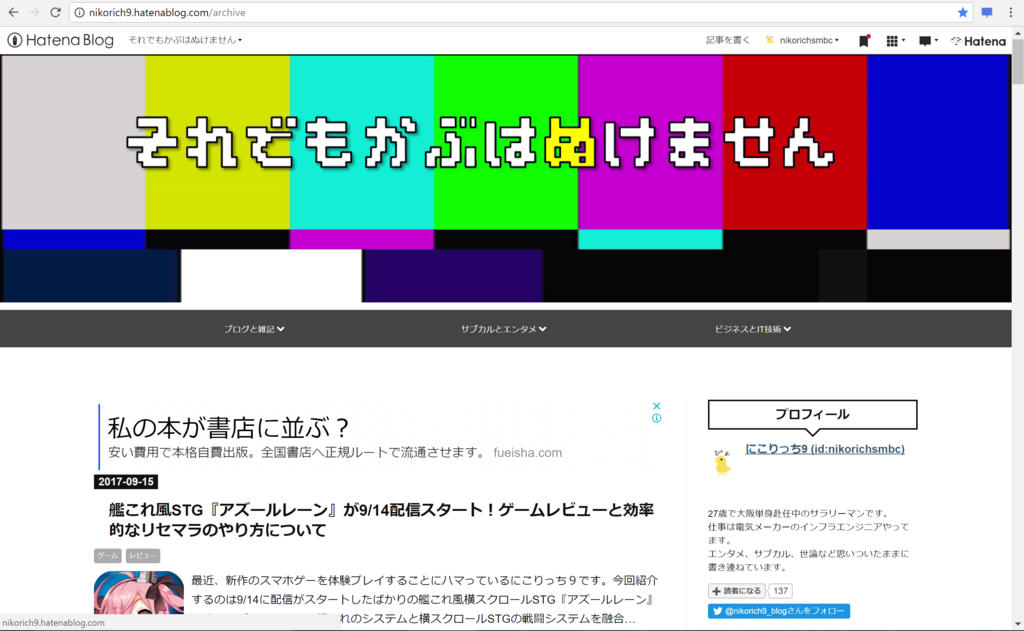
うまくいけば以下のように画像が挿入されて、GIFアニメーションが動くはずです!

まとめ
手順をおさらいしておきましょう。
- フォントのインストール
- GIFアニメーションの差分画像を作成
- GIF画像の作成
- はてなフォトライフにGIF画像のアップロード
- はてなブログのヘッダーにソースコードを追記
最後に注意点としてはGIF画像にしたことでタイトル画像の容量が増えているので、ブログを表示する際のレスポンスが悪くなっているかもしれません。
また、今回のタイトルロゴのGIFアニメーション化はPCからの閲覧のみで見ることができます。
スマホのデザインはPro会員にならないとHTMLの設定ができないので、今回は諦めました。
